Lazy Blocksを使ったオリジナルブロックの作り方 (WebAPI編)
2020-12-28

前回の応用編が特定のテーマに偏りすぎとか心無い言葉を浴びせかける輩がいたので仕方がないからもう一つ考えてみたのにゃー

いや
応用編にしては偏りすぎて広く応用が効かない内容だったと思いますけど

だからもう一つ考えたというておろうが!

今度は大丈夫でしょうね

今回はバーン!!
WebAPIで他サイトのデータと連携したカスタムブロックを作るのにゃー

WebAPI?
その連携する他サイトがサービス終了したら使えなくなってしまうのでは?
ちゃんとサービス継続してくれるところを探すか
自前のWebAPIシステムも運用している方々とか限定されてくるのでは?

またもいわれなき批判を浴びせる不遜な輩がいるようだのぅ

プラグインは他サイトと連携しているものはありますけどブロックはちょっと見たことなかったのでどうなのかなと

現在しか見ていない愚か者め!
時代は動いているのだ!!
デザインだけがブロックの用途では無いのだ!!!
どうやら未来を見ている私についてこれていないようだな!!!!

えぇ、全くどうしようもありませんなぁ

突然誰だコイツ

フンッ 所詮下等動物よ
程度は知れている

全くそのとおりですぜぇ

だから誰だよオマエ

ということでWebAPIを使ってカスタムブロックを作ることにするにゃー
お題は
完璧なルックス、気品、愛らしさッ!
空前絶後、超絶怒涛の完全生物!!
脊椎動物の頂点、即ち神!
猫画像を表示するカスタムブロックなのにゃー

流石ですぜぇ兄貴ィ~
全宇宙の愛猫家の歓喜とむせび泣く声が聞こえてきますぜッ!

そんなもん、検索すればすぐ出てくるだろうが

そんな神の猫画像を取得できるWebAPIを全世界へ配信しているサイトがコレにゃー

尊いッ!

さらにダメ押しでもう一本!
世界遺産級、至高のWebAPIがコレにゃー

尊過ぎる――ッ!!

どこからこんなAPI見つけてきたんだ!?

これらを使って猫画像を取得しブロックに表示する!
つーことで早速作成に入るッ!!

御意!!!
覇業の一歩

まずは画像を表示する土台部分をHandlebarsで書いておこうか
王者らしく中央寄せで、スペースが少ないサイトでも表示できるように拡大縮小もできるようにしてやろう
<p style="text-align: center">
<img id="{{blockId}}-img" src="" width="{{size}}%" height="{{size}}%" alt="{{alt}}" />
</p>
何時も民を気遣うその御心はまさに仏のようなのお優しさ!
皇帝様の名声は高まるばかりでございます!

誰が皇帝やねん
兄貴って言ってただろオマエ

言うまでもないが
sizeが画像サイズ
altが代替テキスト
blockIdは組み込み変数、以前の記事を読んでいれば理解できるだろう

大殿よりの有難き御高説
誠に恐悦至極
民草共もこの上ない幸せを感じていることでございましょう!

うむ

うむ、じゃあねーよ
srcはどうなってんだよ
これじゃあ何も表示されないだろうが

早まるでない!
ソレこそ、このカスタムブロックの肝
肝要な部分の実装はこれからぢゃっ

慈愛に満ちた天子様の御心が理解できないとは!
これだから下賤な者は・・

悪かったな!
コントロールの天命

さらに下準備としてコントロールも設定しておくか
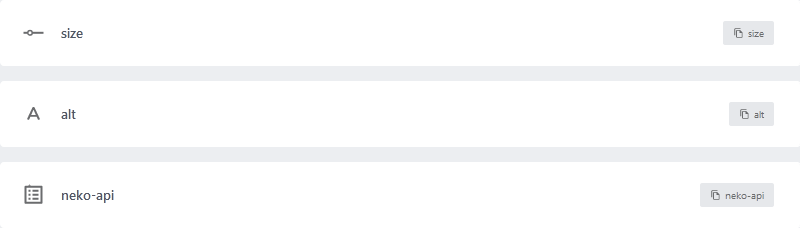
こんな感じぢゃ!


sizeは数値系コントロール、altは文字列コントロール
neko-apiとはこれ如何に!?

neko-apiはselectコントロールを割り当てているぞ
selectコントロールを使うことで2つのWebAPIを選べるようにしてやったわッ!!

な、ナントッ!?
あの至宝のWebAPIを自ら選ぶことができるとはッ!!
どちらを使うのか、これは贅沢な悩みですなぁ~

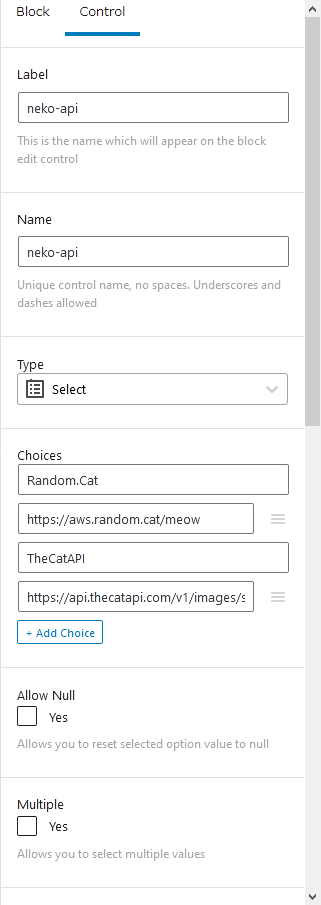
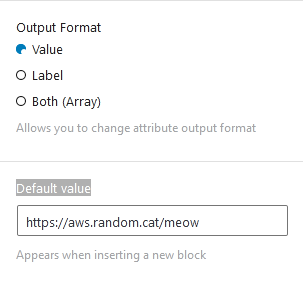
neko-apiの設定はこんな感じだな
https://aws.random.cat/meow
と
https://api.thecatapi.com/v1/images/search
を使用させてもらっているにゃ



TheCatAPIは一応APIキーが必要ですね
無くても取得だけはできるようですけど

貴ィ様ァァァ~
これはあくまで例題でェェェ
本格的な運用の際にはAPIキーも必要になって来るだろうがァ
当然の意見をわざわざ指摘するとはなァァァァアァ・・・

い、いや、わかっているならいいのですが

許しがたき僭越!
あってはならぬ驕傲!
以後、慎むことだなッ
この痴れ者が!

へ、へぇ・・・
ajaxの計

殿!
このneko-apiでございますがどの様に処すれば・・・
御指南いただきたく・・・・・・・・・

うむ
WebAPIを使うにはJavaScriptで呼び出せば良かろう
WordPressにはjQueryが標準で組み込まれているようだからコレを使うのが手っ取り早かろう

Handlebarsのテンプレート構文だけでなくJavaScriptさえも直接使用できるとは・・・
Lazy Blocks恐るべしっ!!!

ajaxを使うことによってWebAPIの取得結果をsrcに反映させることができるにゃー
つまりこんな感じのコードを書くのにゃー
<p style="text-align: center">
<img id="{{blockId}}-img" src="" width="{{size}}%" height="{{size}}%" alt="{{alt}}" />
</p>
<script type="application/javascript" charset="utf-8">
jQuery(function($){
$.ajax({
url: '{{neko-api}}',
dataType: 'json',
timeout: 10000
})
.done(function(response) {
// console.log(response);
if (response.file !== undefined) {
var img = response.file;
}else{
var img = response[0].url;
}
$('img[id={{blockId}}-img]').attr('src', img);
})
});
</script>
url にneko-apiの値を使用して切り替えるのでございますな!
doneのコード内で取得したレスポンスから画像のURLをゲットできる、と

左様
responseの構造の違いでそれぞれのWebAPI別に処理を変えているぞ
簡易的な例題だからこの程度で良かろう

おお、なんという華麗なコード!!
悠久の大海を軽やかに進む優雅な一艘の船の如く堂々としたコードでございますなぁ
そのタイピング音からは真夏の海を疾走する汽船の情景がありありと浮かぶようですぞォッ!!
ここにWordPress開発の新たな伝説が歴史に刻まれましたなぁ!!!

ただ徒然なるままにコードを書いただけなのに一大スペクタクルの如き感動を全宇宙に与えてしまうとは!?
我ながら自分の才能がおそろしい!

できて当然と思うことじゃ!!
空気を吸って吐くことのように!!!
HBの鉛筆をベキ!っとへし折る事と同じ様にッ!!!!
大切なのは認識することですじゃ!
貴方様はこの世の帝王ッ!!
WordPressを支配して当然ですじゃあああああぁ――ッ!!!
ケケケケケケケケケケケケケケッ!!!!!

これだとクライアント側もJavaScriptが動いてないとダメだろ

フンッ
貴様のような不遜極まりない輩が上奏とは!
畏れ多い事よのぅ
イマドキどのブラウザもJavaScriptなどサポートしているだろうが!

テーマによってはjQueryは読み込まないだろうし
これだとAPIキーもクライアント側に漏れるだろうが!!👊

おおお・・・
おがあ・・・ぢゃ・・・・・・・・・ん

これこれ――
若い方というものは血気が盛んすぎていかんことだのぅ
フォッフォッフォッ

ブツブツ言ってないでキーボードの前に行け
修正してもらおう・・・!👊

おげぇぇあああぁぁぁぁ―――ッ!
PHPの世界

き・・・
きさま、何者だァ――ッ!
このワシに
こ・・・こんなことをして
許されると思っちょるのかあ――ッ!?

・・・・・・・・・

そうじゃ・・・
許されるはずがない!
誰であろうと
このワシに対してこんなことをしていいはずがない・・・
高校、大学は一番の成績で卒業した!
大学ではキャットファイト部のキャプテンも務め
社会に出ても誰からも慕われ
尊敬されたからこそ政治家になれた・・・
ハワイに1000坪の別荘を持っている!
30歳年下の美人モデルを妻にした!!
税金だって他人の50倍は払っているッ!
どんな敵だろうとブチのめしてきた・・・
ワシは猫だぞ――ッ!
いいか聞け、若僧ッ
終身刑にしてやる!
絶対に終身刑にしてやるからな――ッ!!

もう一度言う・・・
修正しろ⏱️

エッ!
な、なんでぇぇ――――ッ!
キーボードの前から離れたはずなのに~~~~!?!?
どっどっ
どおーして前にィィ―――ッ!?

修正しろ
できなければ消す
わかっているな!?

はっ・・・
はい―――ッ!!
(な、なんで前にィィ!?
どおしてェェ~~~~~~~~~~~~~!?
そ・・・そうだ!
ワシが猫だからだ!
猫にできないことは無いからだッ!
ワハハハハハハハハハハハハハハハハハハハ――ッ)

クライアント側で処理せず
サーバサイドで処理するように書き直せ

かっ・・・
書き直せといわれても
Handlebarsでは・・・できません・・・

PHPがあるではないか
書き直せ

P、PHP?
PHPの知識は無いんですよォォォ~~~~

関係ない
直せ

はっ・・・
はいいぃィィィ~~~~~~~~~!!

ググれ

ハ、ハイイィィ――ッ

if文もWebAPIの文字列で判断するようにしろ

ハイイィィ――ッ
<p style="text-align: center">
<img
id="<?php
echo(esc_attr($attributes['blockId']));
?>-img"
src="<?php
$url=esc_url($attributes['neko-api']);
$response=wp_remote_get($url, array('timeout' => 10));
$json=json_decode($response['body'],true);
if (strpos($url,'random') === false) {
echo($json[0]['url']);
} else {
echo($json['file']);
}
?>"
width="<?php
echo(esc_attr($attributes['size']));
?>%"
height="<?php
echo(esc_attr($attributes['size']));
?>%"
alt="<?php
echo(esc_attr($attributes['alt']));
?>" />
</p>
ワハハハハハハハハハハハハハハハハハハハハハハハ――ッ
PHPのメソッドの使い方があっているのかわかりませんがJSと同様に動きました――ッ!!
こっ・・・
ここまでやったんです!!
わたしの存在はッ
この猫の私の存在だけは消えないですよねぇ~~~~ッ

だめだ

わははははははははははははははははははははははは――ッ
そ・・・そうか!!
これは夢だ!
この猫のワシの存在が無くなるわけがないッ!
夢だ!夢だ!バンザイ――ッ!
そいつの名はCustom Helper

ヌッ!
これはLazy Blocksのドキュメント!?

ふんッ!くそ猫
悲しむ・・・・・・・・・と・・・思うか?
あんたのこと・・・
消えちまってよオオォォォ
あんたは頭もすごく良くて・・・
角砂糖を投げて遊んでくれるし
とても強いって思っていた
でも弱いじゃあねーかよォォォォォ
消えちまったんじゃあよオオオオオオ
もう好きじゃあなくなったよッ!
ぜーんぜんねェェェェェッ!

あの猫さえ止めれば危機は終わると思っていた・・・
だが、まだ事態は・・・更に悪化している!
危機はこの猫だ
コイツがコードを触りだしたら・・・コイツは暴走するッ!
せめて練習用のWebAPIのコレを使え!

シパ――ッ!💨

ヌゥゥ・・
バレているッ!
Handlebarsでも可能だということが!
コイツに知られている!
functions.phpに追加する気だッ!
向かわせんッ!

なんかよ・・・
たくらんでると思ったが
必死にやったのはこの程度の事かよ
もう終わりだッ!
Handlebarsを変更して
<p style="text-align: center">
<img id="{{blockId}}-img" src="{{neko_api neko-api}}" width="{{size}}%" height="{{size}}%" alt="{{alt}}" />
</p>
Custom Helperをfunctions.phpに追加すれば
APIキーも漏れない!
くらえッ!
<?php
function lazy_neko_api_helper ($handlebars) {
$handlebars->registerHelper('neko_api', function($url) {
$response=wp_remote_get($url, array('timeout' => 10));
$json=json_decode($response['body'],true);
if (empty(($json['file']))) {
return $json[0]['url'];
} else {
return $json['file'];
}
});
}
add_action('lzb/handlebars/object', 'lazy_neko_api_helper');
うっ
このCustom Helper・・・
処理がデグレしてやがるッ!

フン
これで終わりだ――ッ!
えっ・・・
あばばばばばああぁぁァァ――ッ!💀

コイツ・・・
functions.phpの追加をミスりやがったッ!
サイトが再起不能に・・・
くっ・・・・・・・・・
仕方ない・・・バックアップからリストアだ――ッ!

ンにゃー!💖

はあぁっ・・・はあぁっ・・・
なんとか元に戻ったようですね

なぜだか実に清々しい気分なのにゃー✨
歌でも一つ歌いたいようなイイ気分なのにゃー✨

コイツ・・・

どうしたのにゃ!?
さあ、WebAPIでカスタムブロックを作成するにゃ――ッ!

もういい加減にしろッ!

つーことで再见――ッ!

今度は中国語!?
ホントこのシリーズなんなの?
インターネット,開発,gutenberg,Handlebars,Lazy Blocks,PHP,Random.Cat,TheCatAPI,WebAPI,WordPress,オリジナルブロック,カスタムブロック,ジョジョネタ,プラグイン
Posted by 管理人
関連記事

GutenbergでカスタムブロックがつくれるBlock Lab
追記 (2020/11) Block LabはWP Engineに買収されたようなので今後は新機能の追加なし、メンテナンスモードに。 新たに後継として、Genesis Custom Blocksがリリースされました。 Lazy BlockはJSONでインポート・エクスポートできる...

Gutenbergと吹き出し対応を考える
WordPressバージョン5がリリースされてから数ヶ月たったのでそろそろアップデートを考えないといけないのにゃー いろいろと遅せーよ バージョン5の目玉といえばGutenbergなのにゃー...

いつの間にか一周年 過去記事を振り返ってみるよ
ブログサイトを初めていつの間にか一年経っていたのにゃー 早いものですね そんな訳で過去の人気記事を振り返ってみるにゃー アニバーサリーでやりがちな企画ですね誰もほとんど興味ないと思いますけど ブログあるあるなのにゃー まあブログを更新しないよりはマシなので振り返ってみましょうか...

Lazy BlockでBlog Cardをリニューアル
とあるブログの惨状 これを見てくれ! 激しく下降していますが一体なんのグラフでしょうか!? 2024年冒頭付近の当サイトのアクセス数にゃー えー!?ものすごい勢いで減少しているじゃあないですか!こんなブログに1000近くアクセスがあったこと自体も驚きですけど!! ほぼ何もしてない...

Lazy Blocksを使ったオリジナルブロックの作り方 (Amazonアフィリエイト編その1)
最近Luxeritas ブログカードを使ったAmazonのリンクがおかしな表示になっているのに気づいたのにゃー おかしな表示にゃー ロボット対策でブロックしているようですねあるいはアタック対策ですかね!? 神テーマLuxeritas の方でも何度か対策して表示されるようにはしてい...



最近のコメント