Lazy Blocksを使ったオリジナルブロックの作り方 (応用編)
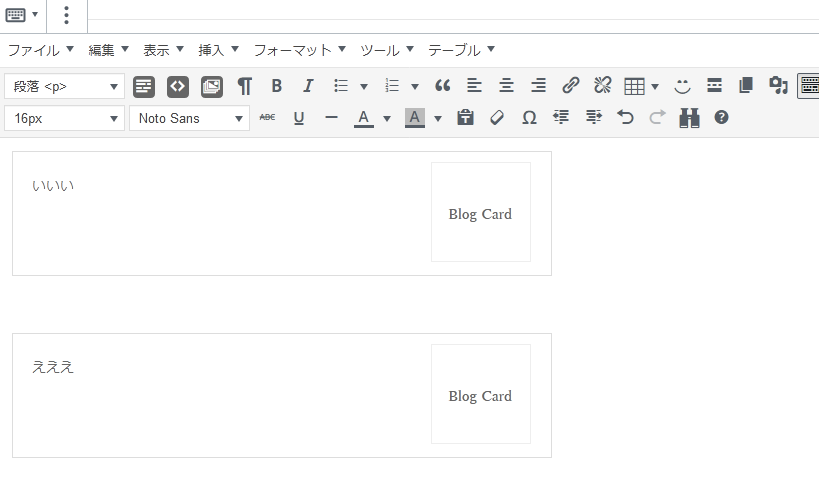
Luxeritasのブログカードはどうなっているのか


値をパラメータに変換
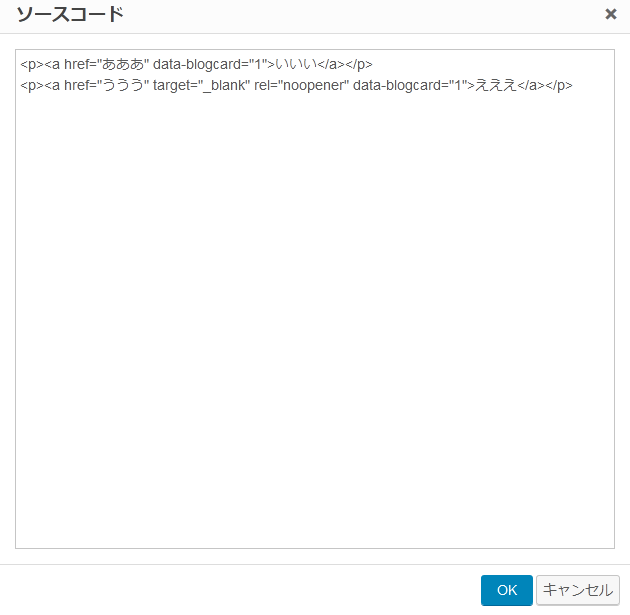
変換前
<a href="あああ" data-blogcard="1">いいい</a>
<a href="ううう" target="_blank" rel="noopener" data-blogcard="1">えええ</a>変換後
<a href="{{url}}" data-blogcard="1">{{string}}</a>
<a href="{{url}}" target="_blank" rel="noopener" data-blogcard="1">{{string}}</a>Handlebarsで制御する
{{#if newopen}}
<a href="{{url}}" target="_blank" rel="noopener" data-blogcard="1">{{string}}</a>
{{else}}
<a href="{{url}}" data-blogcard="1">{{string}}</a>
{{/if}}{{#compare url '&&' string}}
{{#if newopen}}
<a href="{{url}}" target="_blank" rel="noopener" data-blogcard="1">{{string}}</a>
{{else}}
<a href="{{url}}" data-blogcard="1">{{string}}</a>
{{/if}}
{{/compare}}








最近のコメント