Lazy Blocksを使ったオリジナルブロックの作り方 (初級編)
新しい区切りブロックを作ってみる

- HTMLで元ネタを作成
- 元ネタのHTMLをLazy Blocks向けに修正
- Lazy Blocksに登録して使用する
区切り線の元ネタを作成する
<div class="new_hr"
style="width: 100%;
height: 10px;
margin: 10px auto;
border-radius: 25px;
"></div><style>
.new_hr {
/* Permalink - use to edit and share this gradient: https://www.colorzilla.com/gradient-editor/#ebf1f6+0,abd3ee+50,89c3eb+51,d5ebfb+100;Blue+Gloss+%234 */
background: #ebf1f6; /* Old browsers */
background: -moz-linear-gradient(top, #ebf1f6 0%, #abd3ee 50%, #89c3eb 51%, #d5ebfb 100%); /* FF3.6-15 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ebf1f6), color-stop(50%,#abd3ee), color-stop(51%,#89c3eb), color-stop(100%,#d5ebfb)); /* Chrome4-9,Safari4-5 */
background: -webkit-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); /* Chrome10-25,Safari5.1-6 */
background: -o-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); /* Opera 11.10-11.50 */
background: -ms-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); /* IE10 preview */
background: linear-gradient(to bottom, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ebf1f6', endColorstr='#d5ebfb',GradientType=0 ); /* IE6-9 */
}
</style>変更前
<div class="new_hr"
style="width: 100%;
height: 10px;
margin: 10px auto;
border-radius: 25px;
"></div>変更後
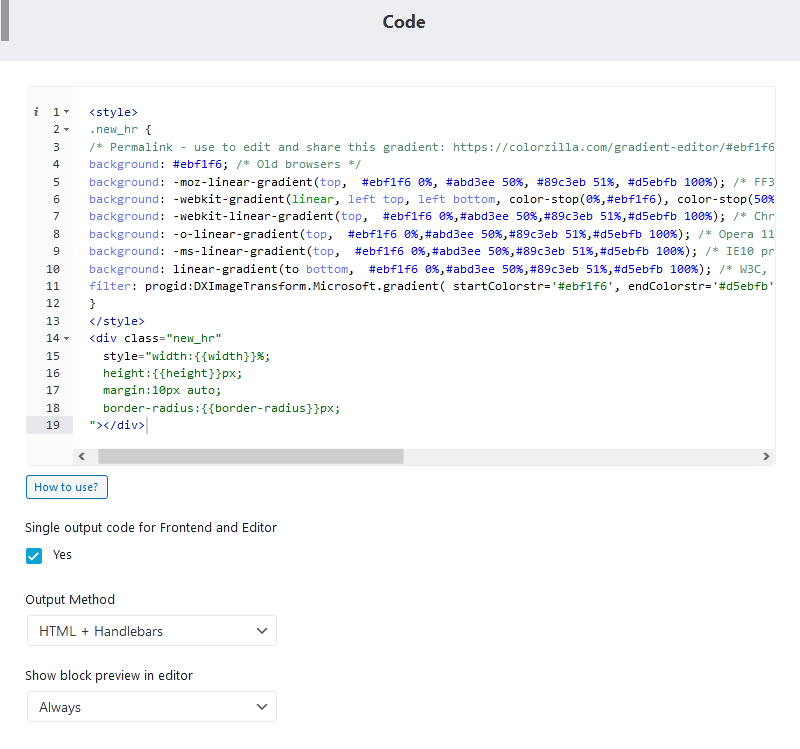
<div class="new_hr"
style="width:{{width}}%;
height:{{height}}px;
margin:10px auto;
border-radius:{{border-radius}}px;
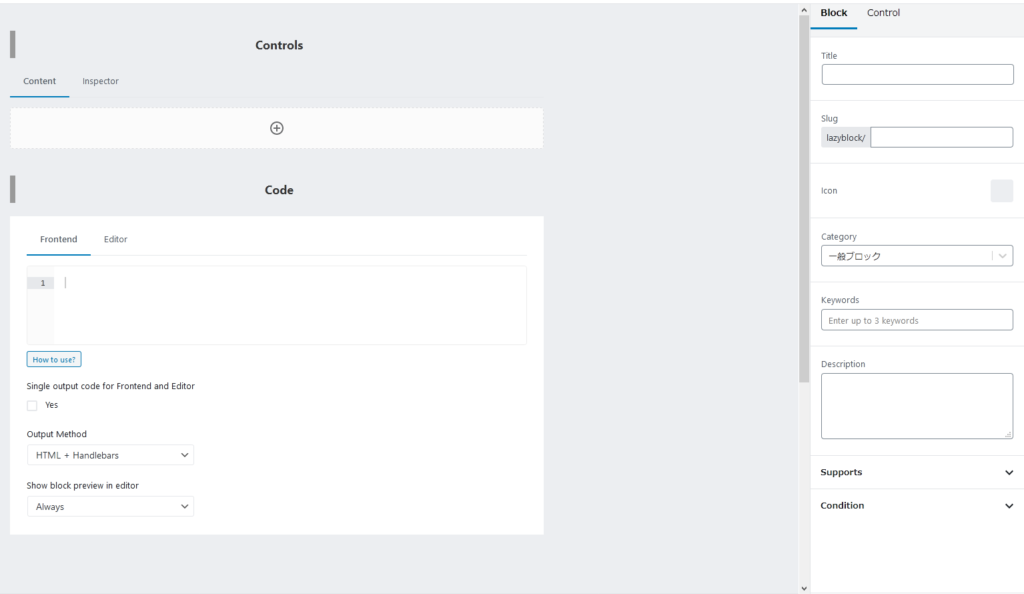
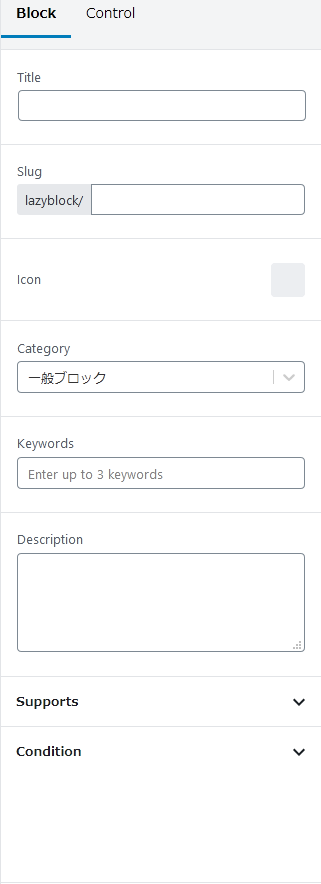
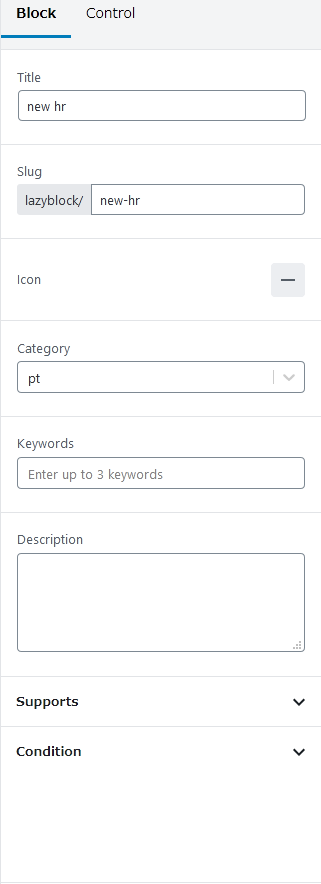
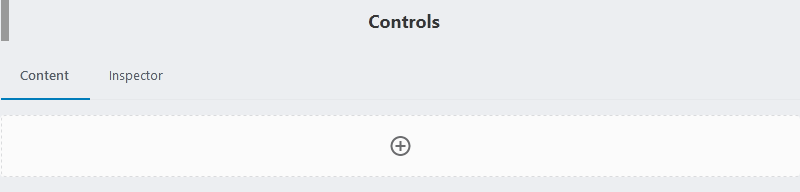
"></div>Lazy Blocksにオリジナルブロックを登録する


[
{
"id": 463,
"title": "new hr",
"icon": "<svg xmlns=\"http:\/\/www.w3.org\/2000\/svg\" width=\"24\" height=\"24\" viewBox=\"0 0 24 24\"><path d=\"M19 13H5v-2h14v2z\" \/><\/svg>",
"keywords": [],
"slug": "lazyblock\/new-hr",
"description": "",
"category": "pt",
"category_label": "pt",
"supports": {
"customClassName": true,
"anchor": false,
"align": [
"wide",
"full"
],
"html": false,
"multiple": true,
"inserter": true
},
"ghostkit": {
"supports": {
"spacings": false,
"display": false,
"scrollReveal": false
}
},
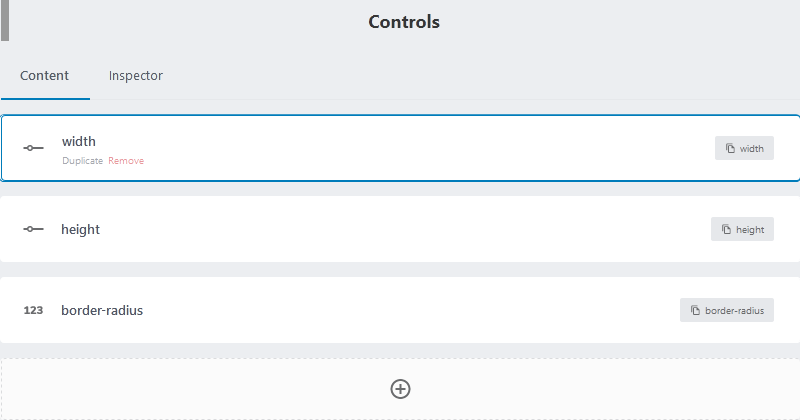
"controls": {
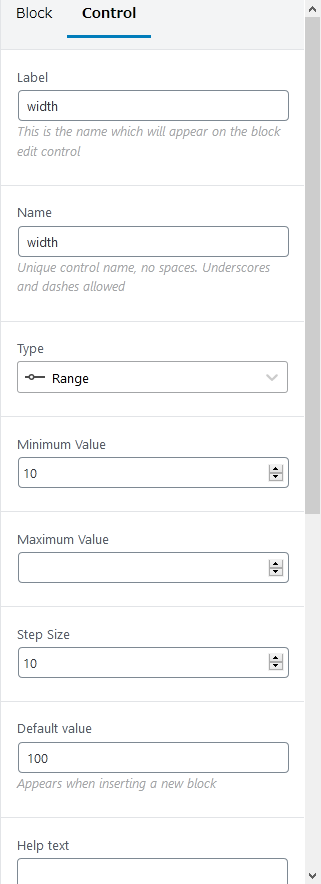
"control_f1e83f4291": {
"type": "range",
"name": "width",
"default": "100",
"label": "width",
"help": "",
"child_of": "",
"placement": "content",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "10",
"step": "10",
"max": ""
},
"control_9e3a88492c": {
"type": "range",
"name": "height",
"default": "20",
"label": "height",
"help": "",
"child_of": "",
"placement": "content",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "1"
},
"control_1318714b83": {
"type": "number",
"name": "border-radius",
"default": "25",
"label": "border-radius",
"help": "",
"child_of": "",
"placement": "content",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "0"
}
},
"code": {
"editor_html": "",
"editor_callback": "",
"editor_css": "",
"frontend_html": "<style>\n.new_hr {\n\/* Permalink - use to edit and share this gradient: https:\/\/colorzilla.com\/gradient-editor\/#ebf1f6+0,abd3ee+50,89c3eb+51,d5ebfb+100;Blue+Gloss+%234 *\/\nbackground: #ebf1f6; \/* Old browsers *\/\nbackground: -moz-linear-gradient(top, #ebf1f6 0%, #abd3ee 50%, #89c3eb 51%, #d5ebfb 100%); \/* FF3.6-15 *\/\nbackground: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ebf1f6), color-stop(50%,#abd3ee), color-stop(51%,#89c3eb), color-stop(100%,#d5ebfb)); \/* Chrome4-9,Safari4-5 *\/\nbackground: -webkit-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); \/* Chrome10-25,Safari5.1-6 *\/\nbackground: -o-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); \/* Opera 11.10-11.50 *\/\nbackground: -ms-linear-gradient(top, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); \/* IE10 preview *\/\nbackground: linear-gradient(to bottom, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); \/* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ *\/\nfilter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ebf1f6', endColorstr='#d5ebfb',GradientType=0 ); \/* IE6-9 *\/\n}\n<\/style>\n<div class=\"new_hr\" \n style=\"width:{{width}}%;\n height:{{height}}px;\n margin:10px auto;\n border-radius:{{border-radius}}px;\n\"><\/div>",
"frontend_callback": "",
"frontend_css": "",
"show_preview": "always",
"single_output": true,
"use_php": false
},
"condition": []
}
]



 https://ja.wordpress.org/plugins/lazy-blocks/
https://ja.wordpress.org/plugins/lazy-blocks/









最近のコメント