Lazy Blocksを使ったオリジナルブロックの作り方 (中級編)
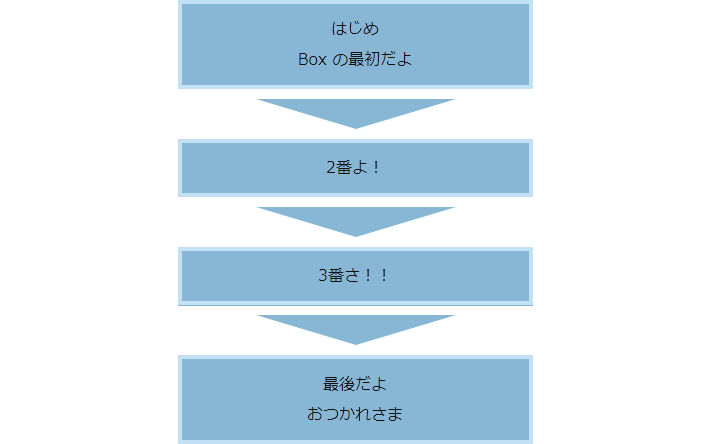
今回のお題

四角形を作る
<li class="box">
<p>
テキストとか文章
</p>
</li>.box {
display: block;
background: #88b7d5;
border: 4px solid #c2e1f5;
width: 50%;
margin: 10px auto;
}
.box > p {
margin: 10px;
text-align: center;
}下三角形を作る
<div class="triangle_down"></div>.triangle_down {
width: 0;
height: 0;
border-style: solid;
border-width: 30px 100px 0 100px;
border-color: #007bff transparent transparent transparent;
margin: 10px auto;
}変数の割当
変更前
.box {
display: block;
background: #88b7d5;
border: 4px solid #c2e1f5;
width: 50%;
margin: 10px auto;
}
.box > p {
margin: 10px;
text-align: center;
}
.triangle_down {
width: 0;
height: 0;
border-style: solid;
border-width: 30px 100px 0 100px;
border-color: #007bff transparent transparent transparent;
margin: 10px auto;
}変更後
.box_{{blockId}} {
display: block;
background: {{background}};
border: {{border-width}}px solid {{border-color}};
width: {{box-width}}%;
margin: {{margin}}px auto;
}
.box_{{blockId}} > p {
margin: 10px;
text-align: center;
}
.triangle_down_{{blockId}} {
width: 0;
height: 0;
border-style: solid;
border-width: 30px {{triangle-width}}px 0 {{triangle-width}}px;
border-color: {{background}} transparent transparent transparent;
margin: 10px auto;
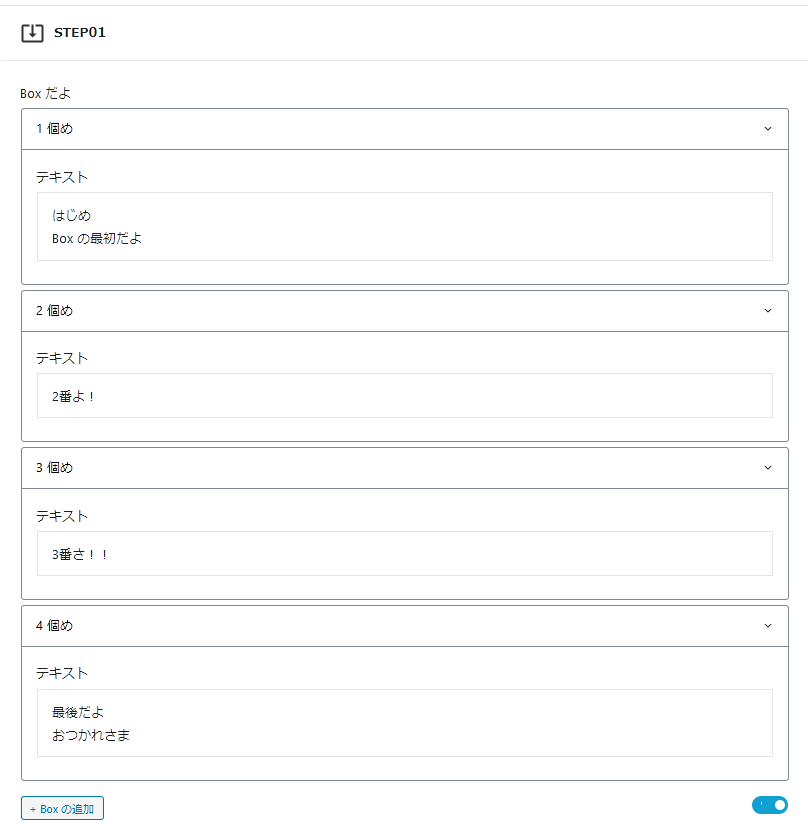
}ビルトインヘルパーで反復させる
<li class="box_{{blockId}}">
<p>
{{{inner}}}
</p>
</li>
<div class="triangle_down_{{blockId}}"></div><ul style="list-style-type: none;">
{{#each repeater}}
<li class="box_{{blockId}}">
<p>
{{{inner}}}
</p>
</li>
<div class="triangle_down_{{blockId}}"></div>
{{/each}}
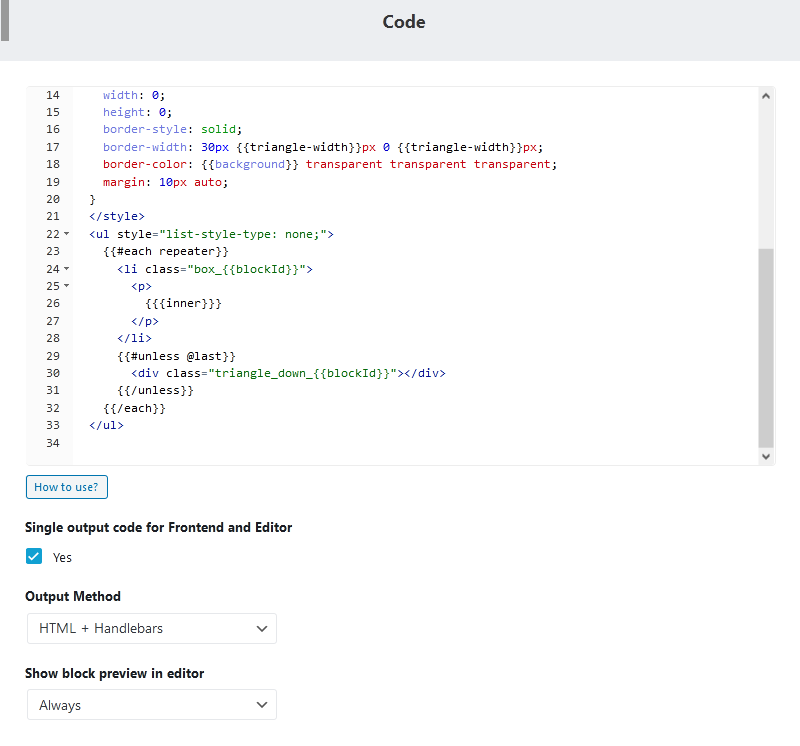
</ul><ul style="list-style-type: none;">
{{#each repeater}}
<li class="box_{{blockId}}">
<p>
{{{inner}}}
</p>
</li>
{{#unless @last}}
<div class="triangle_down_{{blockId}}"></div>
{{/unless}}
{{/each}}
</ul>Lazy Blocksにオリジナルブロックを登録する




[
{
"id": 449,
"title": "STEP01",
"icon": "<svg xmlns=\"http:\/\/www.w3.org\/2000\/svg\" width=\"24\" height=\"24\" viewBox=\"0 0 24 24\"><path d=\"M12 16.5l4-4h-3v-9h-2v9H8l4 4zm9-13h-6v1.99h6v14.03H3V5.49h6V3.5H3c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h18c1.1 0 2-.9 2-2v-14c0-1.1-.9-2-2-2z\" \/><\/svg>",
"keywords": [],
"slug": "lazyblock\/step01",
"description": "",
"category": "pt",
"category_label": "pt",
"supports": {
"customClassName": true,
"anchor": false,
"align": [
"wide",
"full"
],
"html": false,
"multiple": true,
"inserter": true
},
"ghostkit": {
"supports": {
"spacings": false,
"display": false,
"scrollReveal": false
}
},
"controls": {
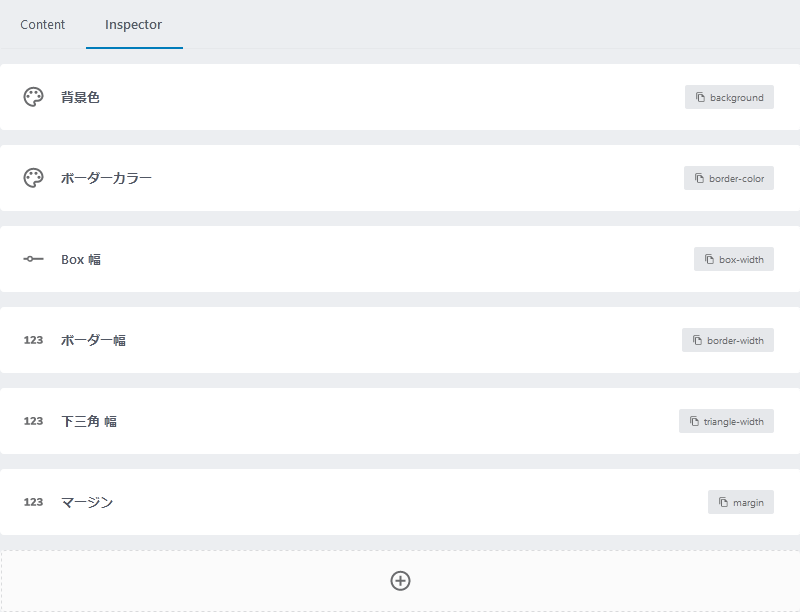
"control_98aa634453": {
"type": "color",
"name": "background",
"default": "#88b7d5",
"label": "背景色",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": ""
},
"control_dc28f24256": {
"type": "color",
"name": "border-color",
"default": "#c2e1f5",
"label": "ボーダーカラー",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": ""
},
"control_1c6b224ea1": {
"type": "range",
"name": "box-width",
"default": "50",
"label": "Box 幅",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "10",
"max": "100"
},
"control_7288224e0b": {
"type": "number",
"name": "border-width",
"default": "4",
"label": "ボーダー幅",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "0"
},
"control_3428124efd": {
"type": "number",
"name": "triangle-width",
"default": "100",
"label": "下三角 幅",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "10",
"step": "10"
},
"control_4b0ab0428e": {
"type": "number",
"name": "margin",
"default": "10",
"label": "マージン",
"help": "",
"child_of": "",
"placement": "inspector",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"min": "10",
"max": "100",
"step": "10"
},
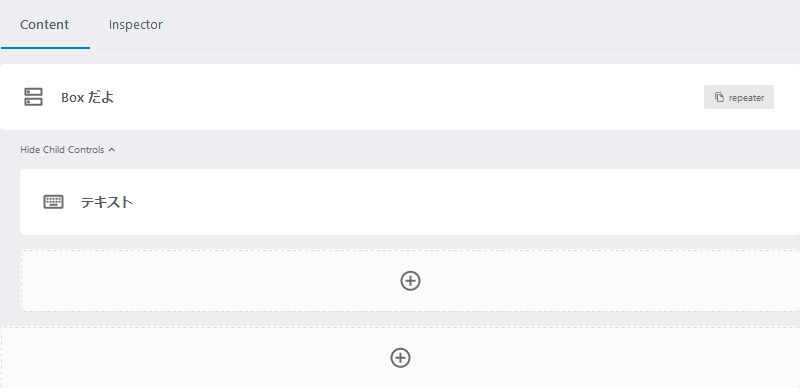
"control_1ea9df4d3e": {
"type": "repeater",
"name": "repeater",
"default": "",
"label": "Box だよ",
"help": "",
"child_of": "",
"placement": "content",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": "",
"rows_min": "1",
"rows_max": "10",
"rows_collapsible": "true",
"rows_collapsed": "false",
"rows_label": "{{#}} 個め",
"rows_add_button_label": "+ Box の追加"
},
"control_d289d2444e": {
"type": "rich_text",
"name": "inner",
"default": "",
"label": "テキスト",
"help": "",
"child_of": "control_1ea9df4d3e",
"placement": "content",
"width": "100",
"hide_if_not_selected": "false",
"save_in_meta": "false",
"save_in_meta_name": "",
"required": "false",
"placeholder": "",
"characters_limit": ""
}
},
"code": {
"editor_html": "",
"editor_callback": "",
"editor_css": "",
"frontend_html": "<style>\n.box_{{blockId}} {\n display: block;\n\tbackground: {{background}};\n\tborder: {{border-width}}px solid {{border-color}};\n\twidth: {{box-width}}%;\n\tmargin: {{margin}}px auto;\n}\n.box_{{blockId}} > p {\n margin: 10px;\n text-align: center;\n}\n.triangle_down_{{blockId}} {\n\twidth: 0;\n\theight: 0;\n\tborder-style: solid;\n\tborder-width: 30px {{triangle-width}}px 0 {{triangle-width}}px;\n\tborder-color: {{background}} transparent transparent transparent;\n\tmargin: 10px auto;\n}\n<\/style>\n<ul style=\"list-style-type: none;\">\n {{#each repeater}}\n\t <li class=\"box_{{blockId}}\">\n\t <p>\n\t {{{inner}}}\n\t <\/p>\n\t <\/li>\n\t {{#unless @last}}\n\t <div class=\"triangle_down_{{blockId}}\"><\/div>\n\t {{\/unless}}\n {{\/each}}\n<\/ul>\n",
"frontend_callback": "",
"frontend_css": "",
"show_preview": "always",
"single_output": true,
"use_php": false
},
"condition": []
}
]





最近のコメント