Gutenbergで簡単にカスタムブロックがつくれるLazy Blocks
またも吹き出し問題です
今のところ、Classicブロックでなんとか堪え忍ぶ毎日なのにゃー
いい加減、辛くなってきたのにゃー
いい加減、辛くなってきたのにゃー
しっくりくるプラグインが見つかるといいのですが。
前回の吹き出しプラグイン探索はこちらを参照してください。
前回の吹き出しプラグイン探索はこちらを参照してください。
一長一短があって吹き出しプラグインを決めることができなかったのにゃー
うーむ、このままだと本当に自作するしか無いですかね
むちゃくちゃ難しそうですけど
むちゃくちゃ難しそうですけど
フフフッ
カスタムブロックの自作が難しかったのはとうの昔のこと
時代は常に進歩を続けているのだよ
カスタムブロックの自作が難しかったのはとうの昔のこと
時代は常に進歩を続けているのだよ
なにやら自信有り気なこの雰囲気
一体・・・・・
一体・・・・・
ズバリ!!!!
カスタムブロックを簡単に作れてしまうプラグインを見つけたのでしょう!!!
カスタムブロックを簡単に作れてしまうプラグインを見つけたのでしょう!!!
おお~っ
その名もLazy Blocks
神はここに光臨なされた…..
神はここに光臨なされた…..
(惰性なコイツにおあつらえ向きのプラグイン名やないか)
インストールは公式プラグインなのでLazy Blocksで検索して有効化するだけなのにゃー
有効化するとこんな感じでメニューが追加されるにゃー
有効化するとこんな感じでメニューが追加されるにゃー


ここまでは普通のプラグインですね
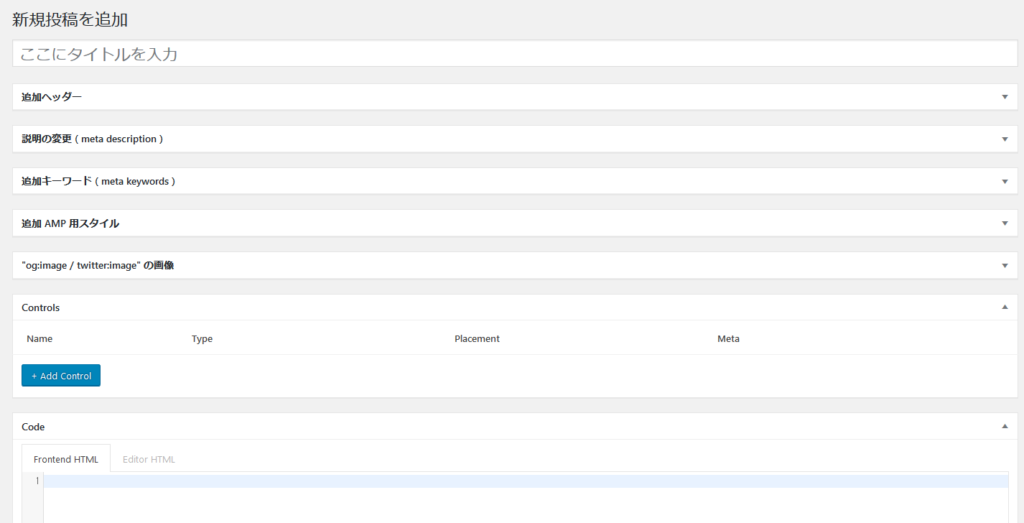
新規追加をクリックするとエディター画面になるにゃー
Luxeritasの項目も表示されるけど無視していいにゃー
使うのはControlsとCodeの部分にゃー
Luxeritasの項目も表示されるけど無視していいにゃー
使うのはControlsとCodeの部分にゃー

普通の投稿画面とそっくりですね
ControlsとCodeで作り込んでいくわけですね
ControlsとCodeで作り込んでいくわけですね
そうなのにゃー
タイトルはプラグイン名になるにゃー
機能はControlsとCodeで作っていくにゃー
タイトルはプラグイン名になるにゃー
機能はControlsとCodeで作っていくにゃー
早速作ってみましょう
イメージとしてはHTMLにパラメータ入力インターフェイスをくっつけたものをブロック化する感じにゃ
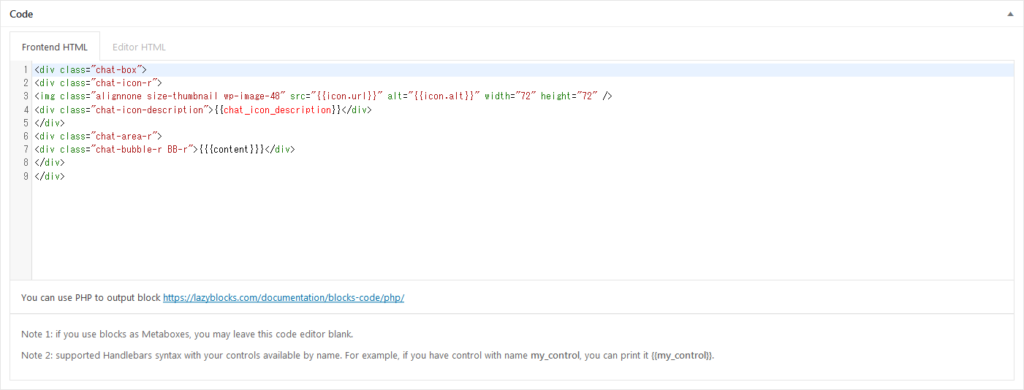
つーことでまずはCodeでHTMLを入力にゃー
つーことでまずはCodeでHTMLを入力にゃー
なるほど
ここに普段使っている吹き出し用のHTMLを入力すればよいのですね
ここに普段使っている吹き出し用のHTMLを入力すればよいのですね
そうそう
こんな感じにゃ
こんな感じにゃ

FrontendとEditorがありますけどどうすればよいですか?
Frontendはプレビューとかの出力、Editorはそのままエディター画面のことにゃー
同じHTMLをコピペしておけばよいにゃー
同じHTMLをコピペしておけばよいにゃー
imgタグのsrcの部分等が{{と}}で囲まれていますけどこれは?
これがパラメータ部分にゃー
可変の値の部分は{{icon.url}}とか入力しておくにゃー
このあと設定するControlsの設定とリンクしているにゃ
可変の値の部分は{{icon.url}}とか入力しておくにゃー
このあと設定するControlsの設定とリンクしているにゃ
変数ってことですね
Controlsで変数の設定をしていくわけですね
Controlsで変数の設定をしていくわけですね
そんな感じにゃー
ということで次はControlsにゃー
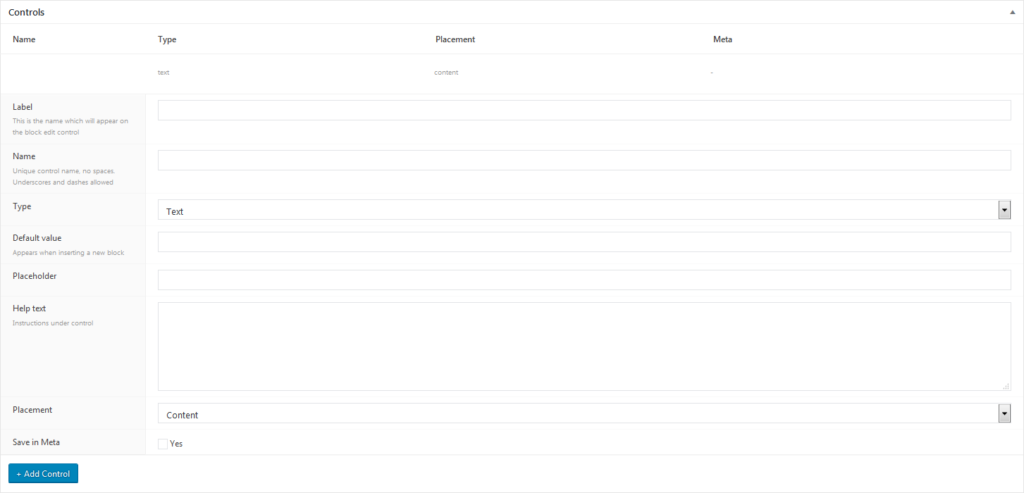
ControlsにあるAdd Controlsをクリックするとこんな感じで画面が出てくるにゃ
ということで次はControlsにゃー
ControlsにあるAdd Controlsをクリックするとこんな感じで画面が出てくるにゃ

Labelは入力画面のフィールド名にゃー
Nameは変数名にゃー。Codeで設定した変数と同じにする必要があるにゃー
Typeは入力画面でどういうふうに入力するか決めるにゃー
例えば一行ですむ場合はText、複数行ならText Areaという感じにゃー
Nameは変数名にゃー。Codeで設定した変数と同じにする必要があるにゃー
Typeは入力画面でどういうふうに入力するか決めるにゃー
例えば一行ですむ場合はText、複数行ならText Areaという感じにゃー
iconの場合は画像から選びたいのでImageにするわけですね
そうなのにゃー
Imageにするとメディアライブラリから選べるにゃー
そうするとicon.urlとかに画像のURLが反映されるにゃー
Imageにするとメディアライブラリから選べるにゃー
そうするとicon.urlとかに画像のURLが反映されるにゃー
なるほど
分かってきました
分かってきました
Typeによってどういう動きになるかはドキュメントに書いてあるから読むにゃー
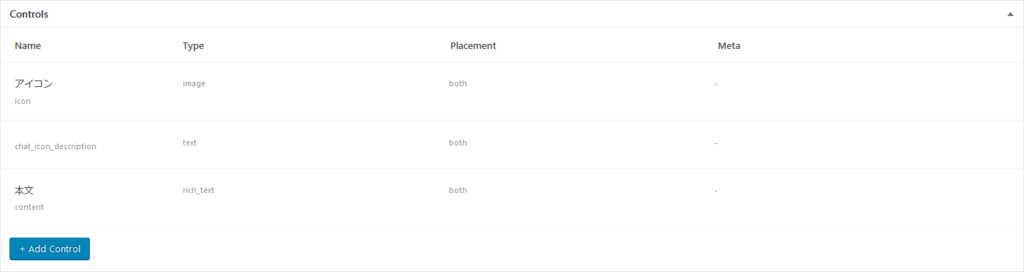
chat_icon_descriptionやcontentも同じ要領で追加していけばよいわけですね
そうなのにゃー
ほとんどの場合、TypeはTextだけで十分にゃー
吹き出しの場合は複数行必要で装飾もちょっとしたいからRich Textタイプにしたけどにゃー
ほとんどの場合、TypeはTextだけで十分にゃー
吹き出しの場合は複数行必要で装飾もちょっとしたいからRich Textタイプにしたけどにゃー
そういえばcontentのところだけ{{{と3つになっていますね
これはなぜでしょうか?
これはなぜでしょうか?
実はコレ
Handlebars というテンプレート文なのにゃー
見れば分かる通り直感で書いていけるすごいヤツなのにゃー
Rich Textタイプだと装飾に使ったHTMLタグも出力するけど{{2つだとエスケープされてしまうにゃー
エスケープされると想定の動作をしてくれないのでエスケープしないように{{{3つにするにゃー
Handlebars というテンプレート文なのにゃー
見れば分かる通り直感で書いていけるすごいヤツなのにゃー
Rich Textタイプだと装飾に使ったHTMLタグも出力するけど{{2つだとエスケープされてしまうにゃー
エスケープされると想定の動作をしてくれないのでエスケープしないように{{{3つにするにゃー
なるほど
他の項目はどうしたらいいでしょうか?
他の項目はどうしたらいいでしょうか?
Placeholderとか他の項目は適当でいいにゃー
あとで調整できるから好みで設定しておくにゃー
あとで調整できるから好みで設定しておくにゃー
了解です
こんな感じで設定しました
こんな感じで設定しました

あとは細かい設定をすればよいだけにゃー
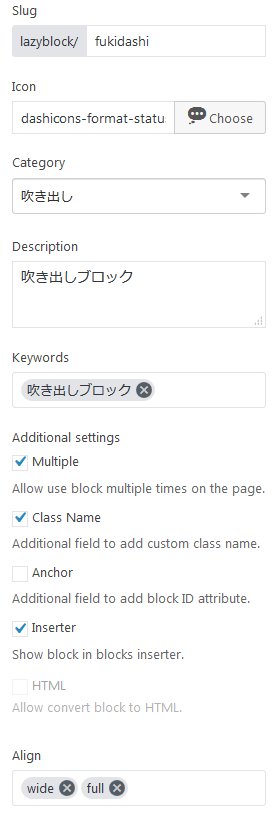
サイドメニューにある項目を埋めていくにゃー
サイドメニューにある項目を埋めていくにゃー

Slugは内部IDみたいな感じかにゃー。他と同じにならないようにしておくにゃー
Iconはブロックのアイコンにゃー。好みで選ぶにゃー
Categoryはカスタムブロックのカテゴリにゃー。わかりやすいようにオリジナルのカテゴリにしておくと良いにゃー
Iconはブロックのアイコンにゃー。好みで選ぶにゃー
Categoryはカスタムブロックのカテゴリにゃー。わかりやすいようにオリジナルのカテゴリにしておくと良いにゃー
他の項目は適当でいいわけですね
触らないでいいにゃー
これで公開ボタンをクリックすれば使えるようになるにゃー
これで公開ボタンをクリックすれば使えるようになるにゃー
おお~っ簡単でしたね
では早速試してみます
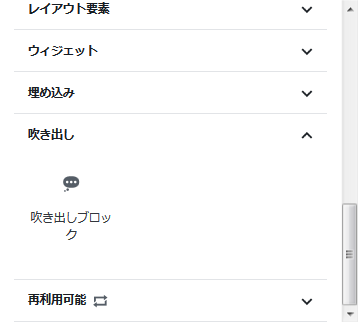
投稿でブロック追加のボタンをクリックすると
ホントに出てキターーー
では早速試してみます
投稿でブロック追加のボタンをクリックすると
ホントに出てキターーー

これがLazy Blocksの力よ
早速カスタムブロックを使ってみたまえ
早速カスタムブロックを使ってみたまえ
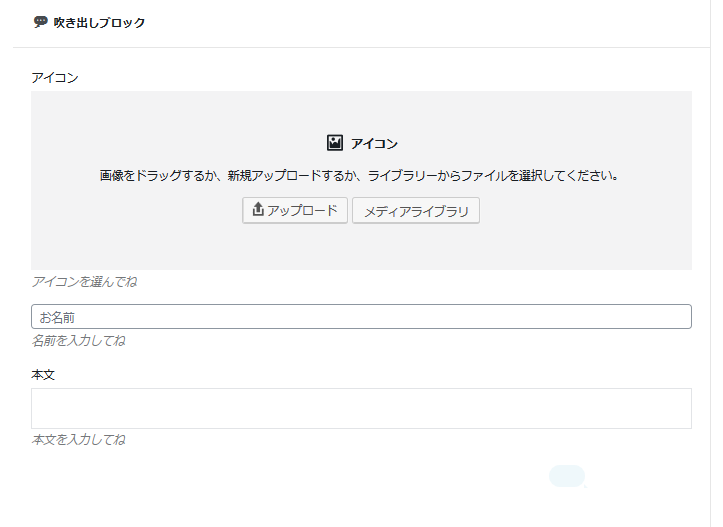
カスタムブロックを追加したらこんな画面が出ました
先程作った設定どおりですね
先程作った設定どおりですね

各項目を入力すると一番下の部分がアップデートされるにゃー
ブロックのプレビューができるにゃー
ブロックのプレビューができるにゃー
なるほど
試しに打ち込んでみますね
試しに打ち込んでみますね

おお~っ
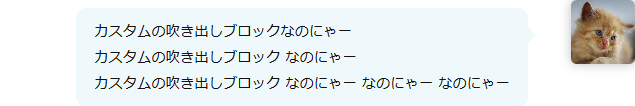
今まで通りの吹き出しイメージが出てきました
ページのプレビューも今までとおなじになってます
今まで通りの吹き出しイメージが出てきました
ページのプレビューも今までとおなじになってます

まったく同じで分かりづらいけど上の吹き出しはカスタムブロックで作ったページのプレビュー画像なのにゃー
少し見分けが付きやすいように猫が右に来ているにゃー
それでも分かりづらいので枠線も加えてみたにゃー
少し見分けが付きやすいように猫が右に来ているにゃー
それでも分かりづらいので枠線も加えてみたにゃー
本当に簡単にカスタムブロックを追加できましたね
公式ドキュメントを見ながらなので一時間ぐらい実際はかかりましたが次はすぐに作ることができそうです
公式ドキュメントを見ながらなので一時間ぐらい実際はかかりましたが次はすぐに作ることができそうです
そうなのにゃー
最初はプラグインなんてPHP知らないしどうしようかと思ったのにゃー
Handlebarsのおかげで公式ドキュメントのサンプルをコピペ&修正していけば簡単にカスタムブロックを作れてしまったのにゃー
最初はプラグインなんてPHP知らないしどうしようかと思ったのにゃー
Handlebarsのおかげで公式ドキュメントのサンプルをコピペ&修正していけば簡単にカスタムブロックを作れてしまったのにゃー
PHPも使えるので慣れている方はPHPで作成もできて良いですね
吹き出しは自作のカスタムブロックでいこうかと思うのにゃー
同じようなプラグインでBlock Labというのもあるからそちらを試してどうするか決めるにゃー
同じようなプラグインでBlock Labというのもあるからそちらを試してどうするか決めるにゃー
やっと吹き出し問題も解決に向かってきたようです
Lazy Blocksで吹き出しを作成することにしました。
こちらでもう少し詳しいオリジナルブロックを作成する記事を書きました。








最近のコメント