Gutenbergと吹き出し対応を考える
WordPressバージョン5がリリースされてから数ヶ月たったのでそろそろアップデートを考えないといけないのにゃー
いろいろと遅せーよ
バージョン5の目玉といえばGutenbergなのにゃー
一番良く使うユーザーインターフェイスが変更になってしまいました
Classic Editorにやっと慣れたのに非道いのにゃー
せっかく執筆スタイルが確立できたかと思っていたのに残念にゃー
せっかく執筆スタイルが確立できたかと思っていたのに残念にゃー
その割に記事の投稿数が少ないけどな
年末のセールでゲーム三昧だったのにゃー
致し方ないのにゃー
致し方ないのにゃー
なんだよそれ
ブログもちゃんと更新していけよな
ブログもちゃんと更新していけよな
買ったゲームはおいおいブログで紹介していきたいと思っているのにゃー
で、WordPressバージョン5対応はどうするつもりなのでしょうか?
それがなかなか厳しそうなのにゃー
といいますと?
Gutenbergで吹き出しがそのまま使えるのか怪しいのにゃー
それは一大事ですね
当ブログは見ての通り吹き出しが軸になってますからね
当ブログは見ての通り吹き出しが軸になってますからね
一応Gutenberg内でもClassic Editorのブロックを呼び出せるらしいにゃー
ブロックといえどClassic Editorはオワコンでしょうから今後はあまり使いたくないですね
Classic Editorは2021年までサポートらしいにゃー
ということでGutenberg対応の吹き出しプラグインを調べてみたのにゃー
ということでGutenberg対応の吹き出しプラグインを調べてみたのにゃー
おお!
まずはコレにゃー
WordPressテーマ、Snow Monkeyを作成されている方の提供しているアドオンのプラグインですね
テーマは有料でもアドオンを無料で使えるのにゃー
それは助かります
新たにSnow Monkey Blocksが追加されるにゃー
様々なブロックが入っているのだけどその中に吹き出しブロックがあるにゃー
様々なブロックが入っているのだけどその中に吹き出しブロックがあるにゃー
おお、良さげですね
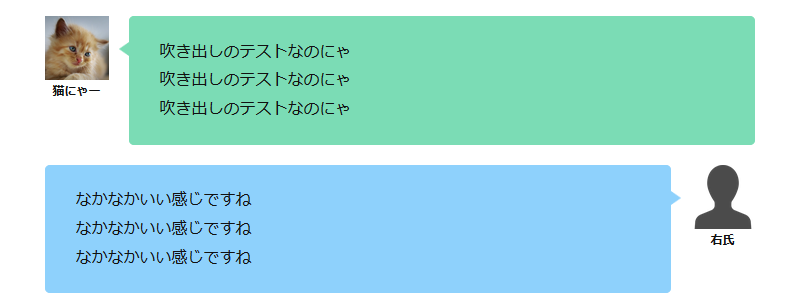
Luxeritasと一緒に使ってみた画面がこちらなのにゃー

設定も直感的でシンプルな作りですね
すぐに使うことができましたね
すぐに使うことができましたね
ウーン、吹き出しと吹き出しの間隔が狭すぎてくっついてしまっているのにゃー
吹き出しの枠線幅や背景の色がカスタマイズできないのにゃー
画像の切り抜きも今みたいに四角にしたいのにゃー
吹き出しの枠線幅や背景の色がカスタマイズできないのにゃー
画像の切り抜きも今みたいに四角にしたいのにゃー
Snow Monkeyに最適化されているのでその辺りは仕方がないかと
改行も行間が開きすぎている気がするにゃー
CSSの設定周りがやはりLuxeritasテーマと調和していないのでしょうね
設定項目があると嬉しかったのにゃー
まあ贅沢は言えませんね
アドオンもGPLなのかにゃ
現状ではコレをベースにコードをカスタマイズする手段があるにゃー
現状ではコレをベースにコードをカスタマイズする手段があるにゃー
それはなかなか敷居が高い気がしますね
確かにそうなのにゃー
ところで私の名前は「右氏」だったんですか?
いつも右側にいるのでたった今命名したにゃー
すこぶる適当すぎる
吾輩は名前はまだない
夏目漱石!
続いてはコレにゃー
こちらもテーマLightning作者さん作のものですね
これも様々なブロックが入っているにゃ
VK Blocksから吹き出しブロックを使えるにゃー
VK Blocksから吹き出しブロックを使えるにゃー
これも無料なので助かります
Luxeritasと一緒に使ってみた例にゃ

これも直感的でシンプルに設定できていいですね
画像も簡単に設定できて吹き出し背景色も変更可能にゃ
スタイルも三角とバブルの2種類をサポートにゃ
吹き出しブロック間隔もOK
行間隔も問題ないのにゃー
スタイルも三角とバブルの2種類をサポートにゃ
吹き出しブロック間隔もOK
行間隔も問題ないのにゃー
吹き出しの枠が100%端っこまで行かないで文字列幅になっているのも現在の吹き出しと同じでグッドポイントです
現時点で最有力候補のプラグインなのにゃー
もうこれでいいのでは?
ブロック以外にも様々な機能が入ってしまうのにゃー
重くなってしまう懸念があるのにゃー
重くなってしまう懸念があるのにゃー
多機能ゆえの悩みですね
表示のブロックだけ切り出してくれるとありがたいにゃー
この辺りもLightningとの併用が前提なのでしょうから難しそうです
なんてことを言っていたら表示ブロックだけ切り出したものもあったのにゃー
完全に見落としてましたね
まだbeta版扱いらしく公式でもほとんど言及してなかったのにゃー
仕様変更があるときついですね
もう少し待ってみますか
もう少し待ってみますか
次はコレにゃー
こちらもテーマLIQUID PRESS作者さん作のものですね
これは独自カテゴリではなく一般ブロックに追加される形になっているにゃー
ちょっと探しづらいかもしれないですね
慣れれば問題ないですが
慣れれば問題ないですが
これまたLuxeritasと一緒に使ってみた例にゃ

見た目はいいですね
最初に画像設定が必要にゃ
URLで指定する必要があるけど直感的でないにゃー
一応メディアファイルへの画面移動のリンクはあるにゃー
吹き出し背景色は変更可能にゃ
スタイルも三角とバブルの2種類をサポートにゃ
吹き出しブロック間隔もOK
編集中はおかしい動きするけど最終的に行間隔も問題ないのにゃー
URLで指定する必要があるけど直感的でないにゃー
一応メディアファイルへの画面移動のリンクはあるにゃー
吹き出し背景色は変更可能にゃ
スタイルも三角とバブルの2種類をサポートにゃ
吹き出しブロック間隔もOK
編集中はおかしい動きするけど最終的に行間隔も問題ないのにゃー
最初のハードルがあるけど慣れれば問題ない感じですかね
全部左寄せになってしまうのが残念にゃー
VK Blocks以外はそうなっているのでこのプラグインだけの問題ではにゃいけど
VK Blocks以外はそうなっているのでこのプラグインだけの問題ではにゃいけど
今後のアップデートに期待ですね
ユニークなのは文字サイズが変更できる点にゃー
インパクトを出したいときに使えそうにゃー
インパクトを出したいときに使えそうにゃー
そういえば他のプラグインは変更できないですね
Gutenbergだと難しいのかにゃー?
これも今後のアップデートに期待ですね
Gutenbergのブロック対応ではないけれど表現力の高いプラグインを見つけたので紹介しておくにゃー
こちらもテーマSimple Days作者さん作のものですね
Classic Editorブロックで利用する形態らしいのにゃー
デモページはこれにゃー
デモページはこれにゃー
他のプラグインでは見たことがない表現力ですね
流石にここまでの表現は使いこなせる自信がないにゃー
他の追随を許さない感じ
これはすごいですね
これはすごいですね
他に吹き出しブロックとしてはCocoon Blocksが可能性を秘めているにゃー
可能性とは?
対応状況を見るとバージョン0.1.2ではまだ実装していないようなのにゃー
順次機能をブロック化しているので後程実装される可能性があるということですね
そういうことにゃー
早く使ってみたいですね
でもやはりテーマの作者さんなのでCocoonに最適化されていることが予想されるのにゃー
まあそれは当然でしょうね
そこで最終手段として残された道はコレにゃ
ツールキットですか
ズバリ、ブロックを自作するのでしょう!
出たー!一番敷居の高いヤツ!!
WordPressとかReactとか学習コストが半端ないって
自分が言いだしたくせに
あくまでも最終手段なのにゃー
勉強という意味ではいいかもしれませんね
暫くはブロックでClassic Editorを呼び出す感じでしょうか
暫くはブロックでClassic Editorを呼び出す感じでしょうか
暫定的にそれで行くにゃー
それにしてもClassic EditorとGutenbergが切替可能なら独自エディターも実装可能なのでしょうか?
WordPressの仕様はよくわからないにゃ
でもそういう切り替えができるなら可能性はあるのかもにゃー
APIとかあるのかにゃー?
でもそういう切り替えができるなら可能性はあるのかもにゃー
APIとかあるのかにゃー?
可能だったらエディター戦国時代になると面白いですね
既にビルダープラグインとかあるから可能とみたにゃ
取り敢えずWordPress自体をアップデートしていきましょう
ゲームが終わったらやるにゃ
コラ!
追記
執筆時点で調べた情報なので各プラグインの今後のアップデートで状況が変わってくると思いますので最新情報を各サイトでご確認ください
このあと紆余曲折あってカスタムブロックで吹き出し対応することにしたにゃー
表現だけの簡単なブロックならすぐ作れるにゃー
表現だけの簡単なブロックならすぐ作れるにゃー


























最近のコメント