WordPress 吹き出しプラグイン ConversationViewer
いい機会だったので
以前使用を検討していたプラグインを振り返ってみました
吹き出しコンテンツがメインのサイトにしようと思ってましたから
長く使っていけるものが良いですからね
別途イメージファイルをアップロードするのも面倒くさいな
と思ったので手を出しませんでした
イマイチどれが良いのか絞りきれませんでした
それでどうしたのにゃー?
今回紹介するのがそのプラグインです
イメージは正にそれです
使い方も簡単です
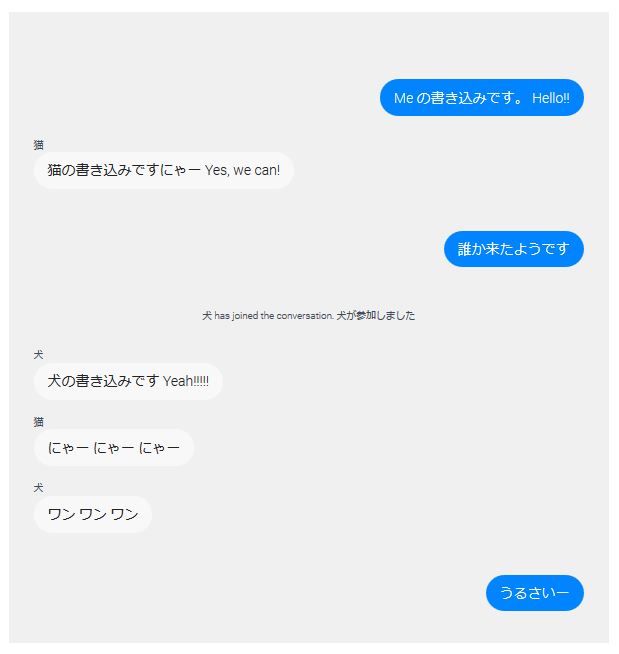
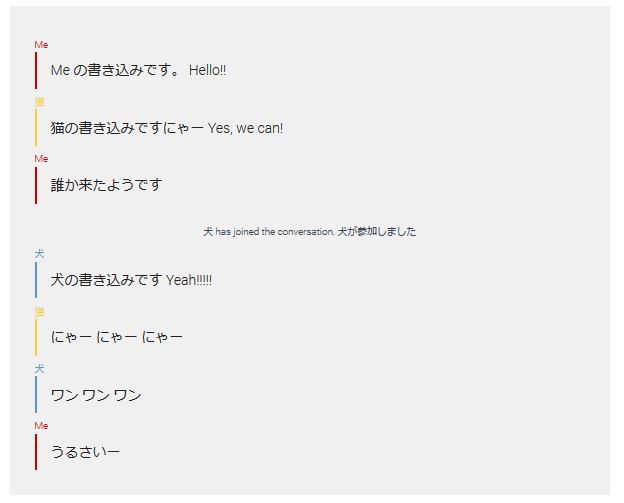
インストールしたらこんな感じで書き込めばOKです。
[conversationViewer style="messenger" clickable="yes" background="#f0f0f0" ]
// Me: Me の書き込みです。 Hello!!
// 猫: 猫の書き込みですにゃー Yes, we can!
// Me: 誰か来たようです
// Command: 犬 has joined the conversation. 犬が参加しました
// 犬: 犬の書き込みです Yeah!!!!!
// 猫: にゃー にゃー にゃー
// 犬: ワン ワン ワン
// Me: うるさいー
[/conversationViewer]
区切りがスラッシュ2つで自分と相手の名前を入れてコロンの後に会話内容入れます

テーマの色に合わせて調整してみて下さい
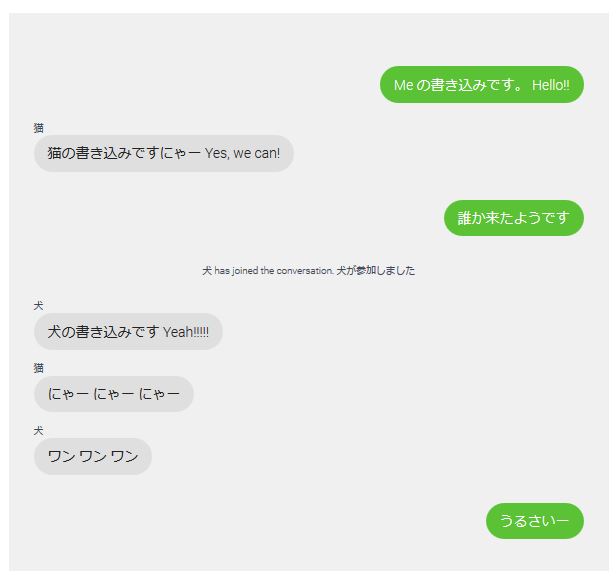
また表現形式も変えることができます
styleの値を変えると見た目が変更されます
最初のstyleはデフォルトのmessenger です
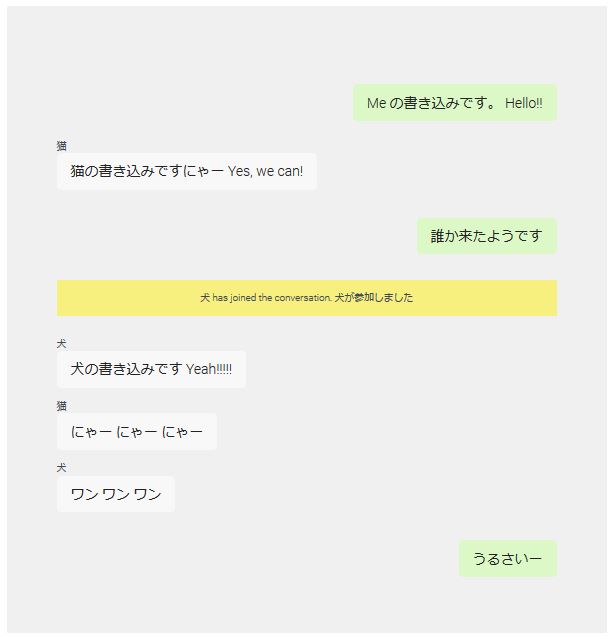
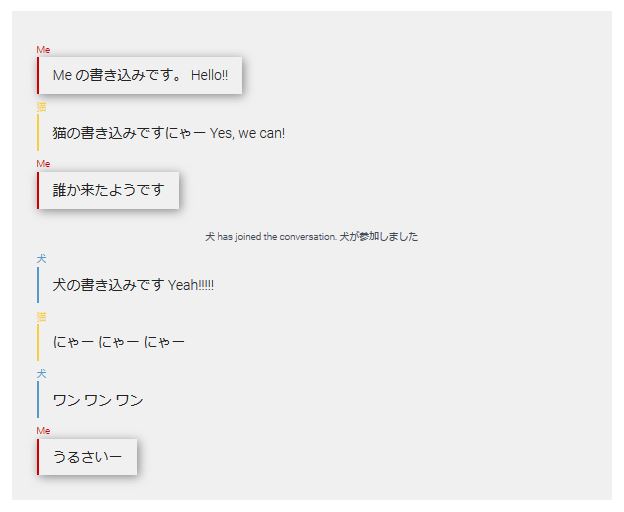
whatsappだとこうなります




ところでclickableは何ナノにゃー?
クリックした会話の人物のものだけ強調表示してくれます
複数人で構成した時に見やすくなります

値があれば機能オンになるようです
ところでSpeech bubbleみたいにアイコンは使えないのかにゃー?
バージョン1.1からできるようになりました
さっきのサンプルに数行加えてみましょう
[conversationViewer style="ios" clickable="yes" background="#f0f0f0" ]
// Image: [Me] [https://placeimg.com/200/200/people]// Image: [猫] [https://placeimg.com/200/200/animals]// Image: [犬] [https://placeimg.com/200/200/nature]
// Me: Me の書き込みです。 Hello!!
// 猫: 猫の書き込みですにゃー Yes, we can!
// Me: 誰か来たようです
// Command: 犬 has joined the conversation. 犬が参加しました
// 犬: 犬の書き込みです Yeah!!!!!
// 猫: にゃー にゃー にゃー
// 犬: ワン ワン ワン
// Me: うるさいー
[/conversationViewer]
URLでアイコンを指定してあげればいい訳なのにゃー?
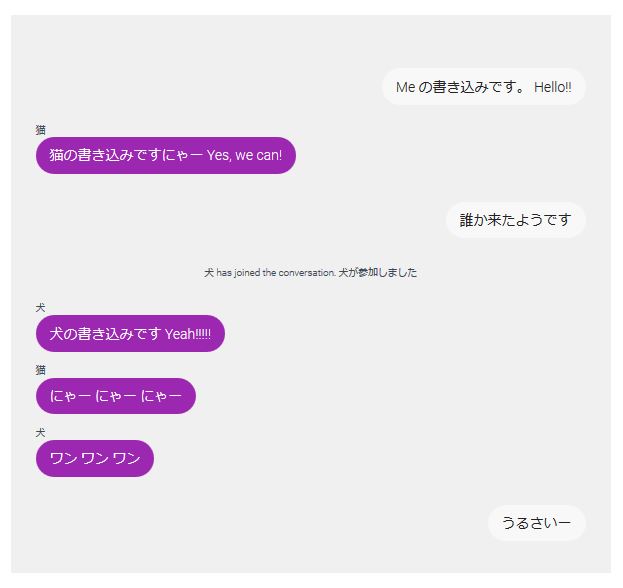
結果はこうなります

ただMe、自分に対してはアイコン設定できないみたいですね
それが採用見送った理由なのかにゃー?
いやーほんとにいいプラグインだと思います
もっと早くアップデートしていてくれれば・・・
末筆ながら他のサイトでの今後一層の活躍を祈念致しております









最近のコメント